电话:0531-88554123 咨询电话:13573186518
邮箱:support@qiangbi.net


与此同时,页面设计可视化沟通能更综合、全面地阐述信息、洞察问题
相较于语言文字沟通,可视化沟通能帮助人们更深入地与信息产生连结。当我们读到/听到复杂的信息时,大脑经常会由于信息过载而感到不知所措;为避免感到过大的压力,大脑会跳过部分信息、甚至忽略某些重要的细节。然而,当我们通过可视化的方式来呈现想表达的信息后,大脑对于视觉信息处理的强大能力帮助人们减轻了信息过载的压力,从而能更深入地思考,确保精力都花在了理解和跟进信息本身上。
项目研发流程中的“方案评审”就是一个很典型的例子。
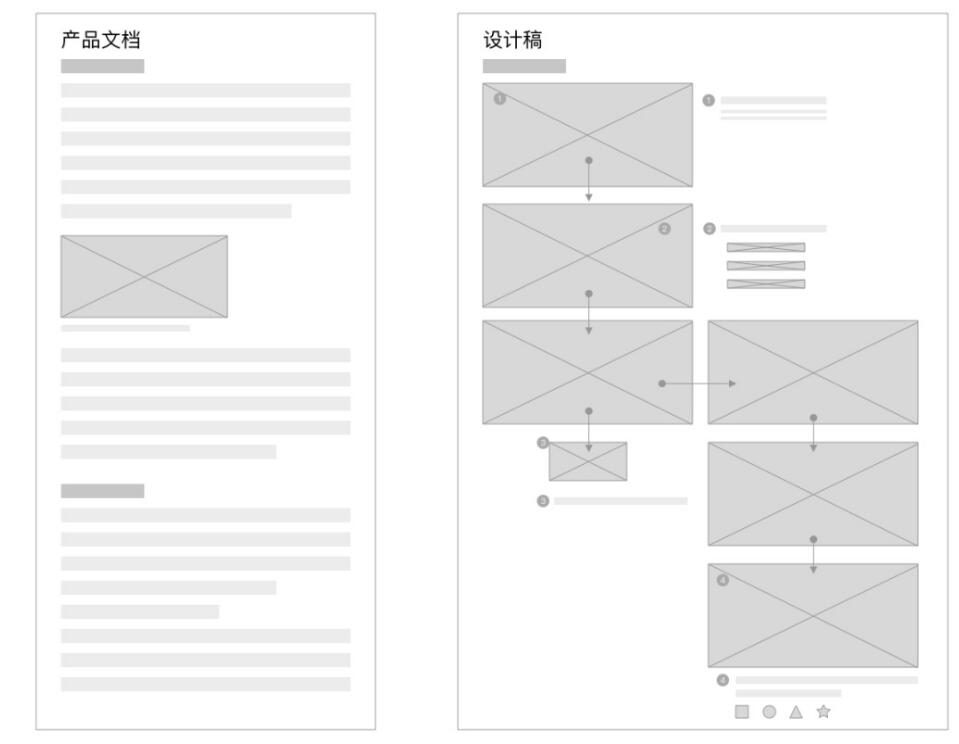
在一些功能复杂的项目中,经常听设计师们吐槽说:‘设计方案评审时提了好多个功能上的问题,然后把之前产品方案评审上的产品方案给推翻了,导致产品方案、设计方案要全部重出。为啥在产品评审时就不能讨论清楚一点?
其实这里面有部分原因是由于在产品评审环节,产品提供的需求文档更多地是以文字的形式呈现的,这样参与者不能很全面地洞察到功能上的遗漏或流程上的不足;而到了设计评审环节,设计师可视化地呈现了完整的产品方案,让参与评审的人员能更直观、更易理解地感知产品功能全貌,从而发现了更多之前产品评审上漏掉的问题。